یکی از مسائل مهم در ایجاد یک وبسایت استفاده از پالتهای رنگی مناسب است. امروزه رنگبندی و شکلهای زیادی در کسبوکارهای تجاری، تبلیغات و همچنین طراحی وب استفاده میشود. استفاده مناسب از رنگ و دانستن روانشناسی رنگ در طراحی سایت برای جذب مخاطب هدف، علاقهمندی خوانندگان و ترغیب آنها به بازگشت مجدد به وبسایت امری ضروری است. رنگها بر احساسات بازدیدکنندگان تاثیر میگذارند و از قدرت متقاعدکننده بالایی برخوردار هستند.
بنابراین اگر شما تصمیم گرفته باشید که یک وبسایت برای کسبوکار خود ایجاد کنید. احتمالا در هنگام طراحی ظاهر آن به رنگها توجه میکنید و برایتان سوال شده است که چگونه میتوانیم رنگهای مناسب را انتخاب کنیم؟ از کدام طرح رنگی برای استفاده در دکمهها و رنگ متن استفاده کنیم؟ و یا چه هارمونی یا ترکیب رنگ در طراحی وبسایت مناسب است؟ در این مقاله از سری مقالات آموزشی به نحوه انتخاب یک رنگ و روانشناسی آن رنگ در چیدمان وبسایت میپردازیم.
اهمیت و نقش رنگ در طراحی سایت چیست؟
زمانی که نوبت به طراحی سایت شما میرسد، انتخاب پالت رنگی مناسب یکی از مهمترین تصمیمات طراحی وب است که باید به آن توجه کرد. رنگ، شناخت برند را ۸۰٪ افزایش میدهد. به این معنی که انتخاب پالت رنگی در طراحی وب نه تنها برای مخاطبان خود جذاب است بلکه باعث به یاد ماندن آن در ذهن مخاطب میشود.
انتخاب پالت رنگی مناسب چیزی بیش از داشتن یک سایت زیبا است. رنگ تأثیر زیادی در درک ما دارد و آن را به ابزاری قدرتمند در افزایش بهرهوری سایت میکند. همچنین رنگ با تاثیر گذاری بر طراحی سایت روی درک کلی شما از یک برند تاثیر میگذارد. اگر وبسایت دارای هارمونی رنگ مناسبی نباشد، بهراحتی احساس خواهید کرد نام تجاری آن برند غیرقابل اعتماد و غیرحرفهای است. و در صورتی که آن وبسایت خدمات یا فروشی برای ارائه داشته باشد، در انجام آن احساس ناامنی میکنید و به احتمال زیاد خرید را متوقف خواهید کرد.

اصول رنگبندی وبسایت
انتخاب کردن یک رنگ مانند آبی، بسیار آسان خواهد بود. ولی باید توجه داشته باشید که برای هر پروژهای که در آن با مشتری سروکار دارید، باید سعی کنید تا حد ممکن، بسیاری از انتخابهای خود را توجیه کنید و فقط برحسب علاقه خود به این رنگ، آن را انتخاب نکنید. نکاتی که در انتخاب یک رنگ میتوانید به آنها توجه کنید، شامل:
- استفاده کردن از آنچه در دست دارید: اگر دارای لوگویی با رنگ ثابت برای برند خود هستید، این میتواند رنگ شروعکننده شما باشد.
- رنگ برندهای رقیب: اگر یکی از رقبای اصلی تجارت شما دارای رنگ نام تجاری قویایی است، تا حد ممکن آن را در پالت رنگ خود بهکار نبرید و آن را کپی نکنید.
- به مخاطب هدف خود فکر کنید: رنگ یک وبسایت آموزشی قطعا با رنگ یک فروشگاه لوازم نوزاد متفاوت است. همواره به این امر فکر کنید که چه کسانی از وبسایت شما بازدید خواهند کرد و چگونه میخواهید آن را احساس کنند.
- بازی با کلمه: اگر در تجارت مشتری شما، کلماتی وجود دارد که مرتبط است، این کلمات میتواند به شما ایدههایی برای رنگ ارائه دهد.
- از رنگهای ساده کمک بگیرید و به اندازه استفاده کنید.
- استفاده از سایتهای ارائه پالتهای رنگی پیشنهادی: بسیاری از وبسایتها هستند که میتوانید برای ایده گرفتن از آنها الهام بگیرید. مانند dribbble ، colordrop ، colourco ، Color-hex و …
روانشناسی رنگها در کسبوکار
رنگها بر روی عناصر مختلفی در وبسایت تأثیر می گذارند: زمینه، منو، دکمهها، عناوین، متن، پیوندها و تصاویر. رنگها یک صفحه وب را قابل خواندن میکنند ، فروش را تحت فشار قرار میدهند و میتوانند در اولین پیمایش در شناخت برند تأثیر داشته باشند. به همین دلیل ، رنگ ابزاری قدرتمند برای طراحی وب است. و دانستن روانشناسی رنگ در طراحی سایت بسیار مهم است.
وقتی صحبت از رنگ و طراحی وب میشود، تصمیم گیری اشتباهی، آسان میشود. رایج ترین اشتباهات در یک صفحه وب عبارتند از: از رنگهای خیلی زیاد استفاده کنید، برای متن و پس زمینه از رنگهای مکمل استفاده کنید، از رنگهای گرم و سرد خیلی زیاد استفاده کنید. در ادامه مقاله به مفهوم هر رنگ و استفاده از آن در برندهای مختلف خواهیم پرداخت.
قرمز
رنگ قرمز نشاندهنده هیجانات، انرژی و احساسات شدید و خطر است. این رنگ معمولا برای ایجاد فوریت در اقدام به خرید و ایجاد هیجان استفاده میشود. معمولا این رنگ در رستورانها برای غذا، مد و فشن، سرگرمی و سرویسهای اضطراری خوب است. از برندهای معروفی که از این رنگ استفاده میکنند میتوان به کوکاکولا، KMART ,H&M اشاره کرد
آبی
رنگ آبی، رنگی آرام و امن است. این رنگ نشاندهنده اعتماد، دوستی و آرامش میباشد. از این رنگ در بانکها استفاده میشود. برندهایی مانند فیسبوک، توییتر و دل نیز از آن استفاده میکنند.
سبز
رنگ سبز نشاندهنده قدرت، باروری، طبیعت و شانس میباشد. این رنگ اثری آرامشبخش بر روی شما میگذارد که در کسبوکارهایی مانند محیط زیست، علم، جهانگردی، منابع انسانی و … استفاده میشود.
زرد
رنگ زرد نشاندهنده نیروی جوانی، شادابی و خوشبینی است. عموما برای جلب رضایت مشتری استفاده میشود. در طراحی سایت، دقت داشته باشید که زیاد از آن استفاده نکنید، زیرا باعث خستگی چشم میشود. برندهایی که از این رنگ استفاده میکنند مک دونالد، Hertz , national geographic
نارنجی
رنگ نارنجی نشاندهنده صمیمیت، جنبش و اشتیاق است. برای طراحی سایتهای تجارتی، خودرو، تکنولوژی، سرگرمی و … مناسب است. فروشگاه آمازون در طراحی لوگوی خود از این رنگ استفاده میکند.
۴ اصول ترکیب رنگ برای طراحی سایت
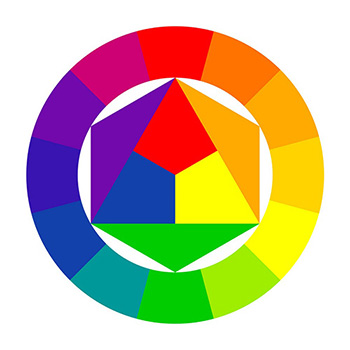
حال که با روانشناسی رنگ در طراحی سایت آشنا شدیم. به معرفی چهار پالت رنگی متداول در طراحی سایت میپردازیم. پالتهای رنگی، طرحهایی هستند که میتوان از آنها برای طراحی کمک گرفت. در واقع این پالتها از دایره رنگ و کنتراستهای هفتگانه آن بدست میآید. دایره رنگ یکی از ابزارهای پایه طراحی است که در آن رنگها براساس فرکانس دورتا دور آن چیده شدهاند و هر دو رنگ مقابل هم، مکمل هم خوانده میشوند. در تصویر زیر دایره رنگ را مشاهده میکنید.

۱- تکرنگ یا رنگ پایه
یک طرح رنگی تکرنگ فقط بر اساس یک رنگ پایه بنا شده است و سایهها و رنگهای مختلفی با همان رنگ را شامل میشود.

۲-رنگهای مکمل و آنالوگ
یک طرح رنگی مکمل، پالتی است که از دو رنگ مقابل هم در دایره رنگ استفاده میکند که باعث ایجاد یکنواختی در کل سایت میشود اما بدون اینکه خیلی یکنواخت به نظر برسد. از این پالت در سایتهایی مانند ادارات، مدرسهها، دانشگاهها، سایتهای علمی و اخبار استفاده میشود.

۳- رنگهای شاد و پویا
این رنگها میتواند از سایههای مختلفی از طیف رنگ موردنظر استفاده کند. این رنگها، رنگهایی هستند که انرژی را به کاربر منتقل میکنند و برای تبلیغات و جلب توجه بهترین گزینهاند.

۴- رنگهای تاریک و روشن
زمانیکه شما سایتی برای محتواهای آموزشی و امنیتی طراحی میکنید بهتر است از رنگهای تیرهتر در قسمتهای جزئی در سایت استفاده کنید. با توجه به کسبوکارتان رنگ مناسب سایت خود را انتخاب کنید تا در نگاه کاربرانتان متفاوت بهنظر بیایید.

رنگ و نحوه ایجاد یک پالت رنگی برای وبسایت بسیار ساده و گسترده است. در حقیقت، وقتی صحبت از طراحی رنگ میشود مهمترین کار این است که تعادل مناسب را پیدا کنید که برای سایت مناسب باشد. هرچه دانش شما در این زمینه بیشتر باشد طراحی و رنگبندی بهتری در سایتتان خواهید داشت.